Mobile Application Development Series – Part 3
Welcome to part 3 of our 5-part series on mobile application development.
Part 1 looked at the essential breakdown of your mobile application development budget, and how to financially plan carefully for project success.
And we examined priorities to consider when matching the right mobile application development company for your project in Part 2.
Now, straight on to part 3 – and (in our humble opinion) the best tools around right now for cross platform mobile development…

Top 5 Tools for Cross Platform Mobile Development

When those sudden moments of genius strike, you could be onto the next big thing – the new Angry Birds or Snapchat might be around the corner. But the main practicality in converting an interesting idea into an application is deciding on your platform of choice.
Currently, iOS and Android are the main contenders for introducing a new app; both have advantages and disadvantages in certain areas, which can be a minefield for the new market entrant.
However, help is at hand in the shape of cross platform mobile development tools, which have become increasingly sophisticated of late as demand has risen. These help to reduce the development time of applications by enabling developers to re-use code across multiple platforms, resulting in less room for error as the same code is shared between multiple platforms, and also generating a codebase which is more easily maintained and updated. The tools can provide a side by side comparison which helps to maintain design consistency throughout each environment.
When it comes to stand alone consumer apps that target the Play Store and App Store, at ByteSnap we recommend that it’s best to choose one core platform to deliver on first, as the potential user base is in the multi-millions. Once established, approaching alternative platforms with the learnings from the first is then considerably easier.
However, there are cases where simultaneous development and release across multiple platforms are a key part of products feature set – such as apps that ‘talk’ and integrate with specific hardware for additional functionality. This could encompass IoT products or particularly ‘hot’ new hardware, for example.
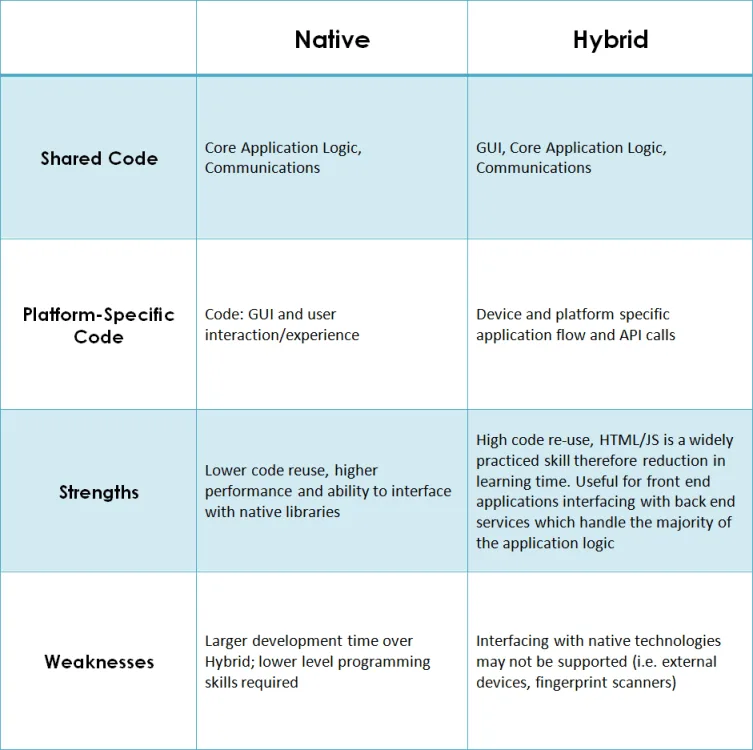
Native vs Cross Platform??
It is important to note that cross development tools come in mainly two flavours – native cross development and Hybrid cross development. Each has their own strengths and weaknesses:
Native vs Hybrid

Once you’ve made your choice between native and hybrid cross platform app development, check out one of these industry-leading tools for cross platform mobile development…
Top 5 Tools for Cross Platform Mobile Development
.Net Maui
 .Net Maui is the new and improved C# cross platform solution for app development. Replacing Xamarin in 2024, Maui allows for apps to be developed with a common C# codebase. Maui improves upon Xamarin, by only having a single code base rather than requiring code bases per platform. Maui also completely supports Hot reloading, making development smoother.
.Net Maui is the new and improved C# cross platform solution for app development. Replacing Xamarin in 2024, Maui allows for apps to be developed with a common C# codebase. Maui improves upon Xamarin, by only having a single code base rather than requiring code bases per platform. Maui also completely supports Hot reloading, making development smoother.
https://dotnet.microsoft.com/en-us/apps/maui
Flutter

Flutter is among the fastest growing cross platform mobile development tools today.
It’s a user interface toolkit by Google for building natively compiled apps for mobile, web, desktop, and embedded devices from a single codebase.
Launched in 2018, Flutter offers native performance and lists layered architecture and expressive and flexible UI among its benefits. Flutter apps are coded in Dart, a programming language with syntax akin to JavaScript. are well versed in JavaScript.

Other benefits that we’d add:
1) It’s open source
2) It has “hot reload” which makes development faster/easier
3) You can have a shared code base between Android, IOS and a web app
4) It compiles to native code
5) Lots of community support
It’s a favourite of many large, global companies who’ve switched to Flutter – and this tool gets a big thumbs up from us too.
Appcelerator

Appcelerator Titanium boasts the ability to make “native” mobile applications on iOS, Android and Windows Phone using one JavaScript Codebase.
If there is any functionality where the native API is not exposed through the Titanium API set, then the developer can make a “module” written in native code to expose this functionality. This makes this platform ideal for creating apps that are close to native in performance, especially where the developers are well versed in JavaScript.
Appcelerator works with Hyperloop – which vastly increases the power of this as a true cross platform mobile development tool, as Hyperloop exposes all native functionality for iOS and Apple.
Like similar tools, Appcelerator provides analytics and third party components to implement 3rd party modules. For enterprise customers there is also the option for using a virtual private cloud server for storing sensitive data.
Qt

The oldest cross platform development tool on our list, Qt had its initial release in 1990. It has possibly the largest list of supported mediums, most notably Android, iOS, BlackBerry and Windows, however also reaching Mac OS, Linux, Sailfish, QNX and more.
The latest versions of Qt (5.6+) include a great amount of mobile application support, adding in functionality for high DPI, navigation and themed UI. Since then, more controls have been added to these styles which cover Material Design (Android), Universal Design (Microsoft) and Qt’s default style.
There are two current forms of Qt, open source and commercial. Each of them carries different licences that are applied to the generated application and this should be taken into consideration.
Sencha

Sencha makes use of HTML5 to achieve cross device portability.
Though it has many applications and tools available to developers, such as; Architect, Themer, and various IDE Plugins, the main offering for mobile applications development is Ext JS.
Once the application has been built developers can use Sencha cmd or Cordova to use device specific API calls to achieve close to native functionality.
Sencha offers a library of prebuilt UI components and accompanying UI themes, with the ability to write custom modules to expose native functionality. They also have an automated test suite available which leverages the Jasmine framework for JavaScript.
Standard licences start at a minimum of 5 developers and provide a good entry point. However, the premium licence contains some crucial development tools such as debugging and analytical data.